Eines der mächtigsten Hilfsmittel bei der Gestaltung aller Art von Zeitschriften sind so genannte Stammseiten. RagTime 6.5 bietet sie in einer Komponente namens »Stammlayout«. Ein Stammlayout kann beliebig viele Stammseiten enthalten. Jede von ihnen ist die Vorlage für einen bestimmten Seitentyp in dem Layout, in dem die eigentliche Gestaltung stattfindet. Ändert man etwas auf einer Stammseite, wird die Änderung automatisch auf allen von ihr abhängigen Layoutseiten übernommen. Eine Schülerzeitschrift zum Beispiel könnte folgende Seitentypen enthalten: Normale Innenseite links und rechts, Titelseite, Rückseite und vielleicht ein konstantes Impressum auf der vorletzten Seite.
Für jeden dieser Seitentypen wird eine Stammseite angelegt. Man beginnt meist am besten mit der normalen, rechten Innenseite. Ist sie fertig gestaltet, dupliziert man die Seite für alle Spezialfälle und nimmt die nötigen Änderungen vor. Magnetische Hilfslinen sorgen dafür, dass man später schnell und freihändig mit der Maus alle Rahmen exakt und einheitlich platzieren kann. Mit dem Werkzeug für »Grafischen Text« werden feste Elemente wie die Seitenzahl angelegt. Einheitliche dekorative Elemente wie Linien kommen ebenfalls auf die Stammseiten. Leere Rahmen werden für die späteren Textspalten angelegt und mit dem »Pipeline-Werkzeug« verkettet. Diese Verkettung legt fest, wie der Text später von einem Rahmen in den nächsten fließen soll.
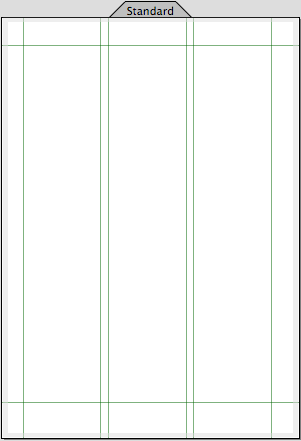
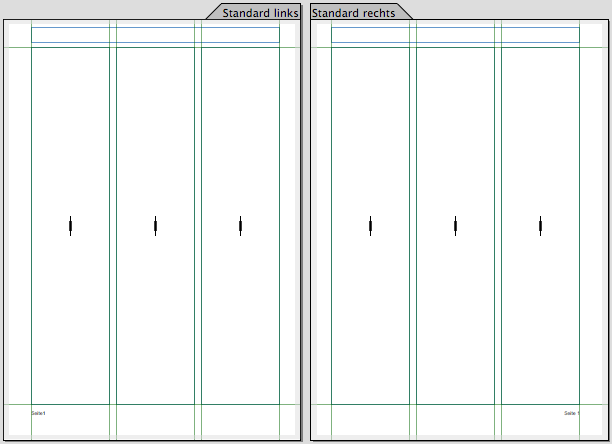
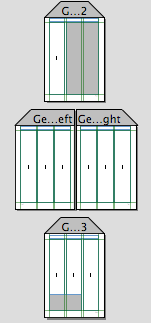
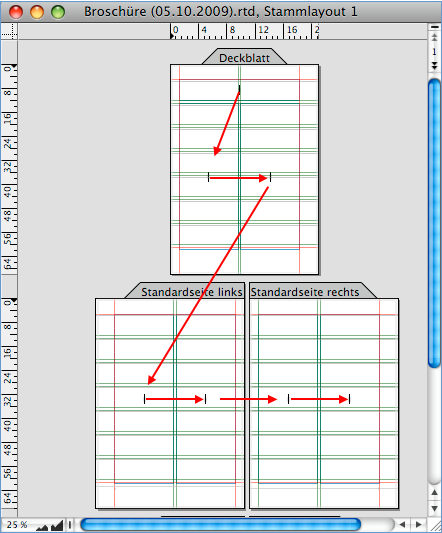
Die Abbildung zeigt ein sehr einfaches Stammlayout für eine Broschüre mit Abweichendem Titelblatt. Die Pfeile zeigen die Verkettung der Rahmen mit einer Pipeline. Hilfslinien legen den Satzspiegel fest. Gleichmäßig verteilte horizontale Hilfslinen erleichtern die einheitliche Platzierung von Bildern oder Tabellen.

Einfaches Stammlayout
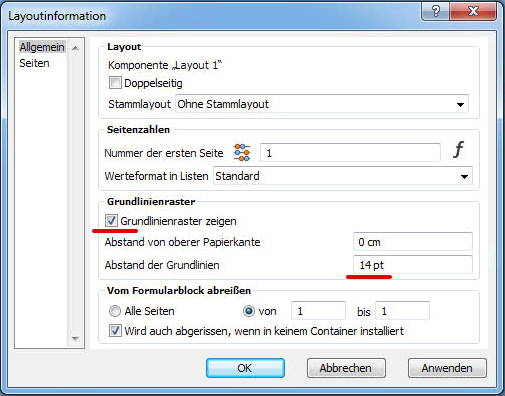
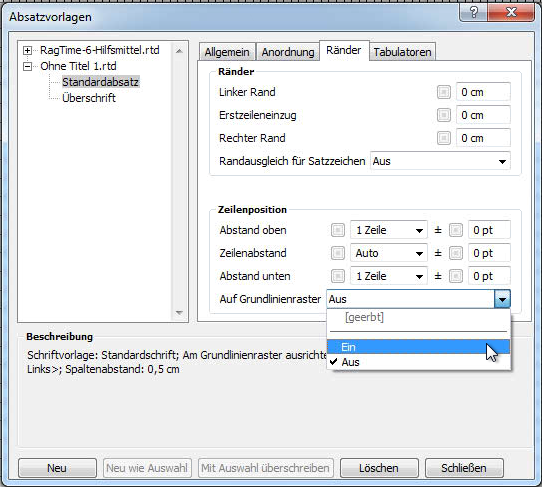
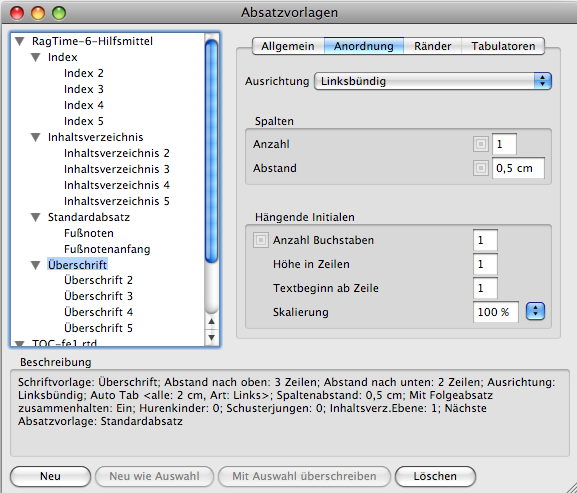
Ein besonders spannendes Feature für Zeitschriften ist das »Grundlinienraster«. Damit stellt man ganz einfach sicher, dass der Text in allen Spalten auf einheitlicher Höhe steht. In den Layoutinformationen (den Dialog mit Doppelklick auf den Seitenreiter oberhalb der Seite öffnen, Tafel »Allgemein« wählen) stellt man den Abstand der Textgrundlinien ein. Für das Absatzformat »Standardabsatz« legt man in der Tafel »Ränder« fest, dass die Absätze das Grundlinienraster benutzen sollen. Schon ist die einheitliche Zeilenposition garantiert.
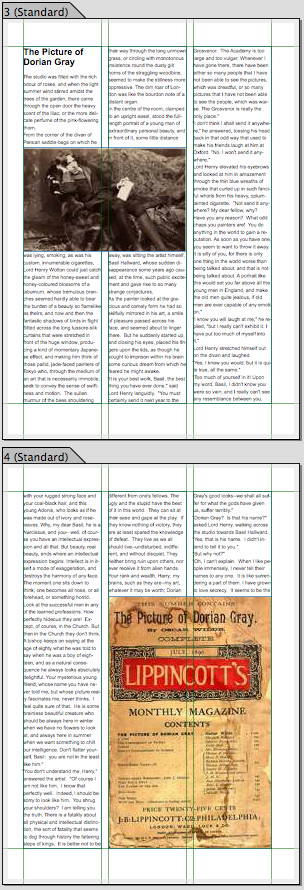
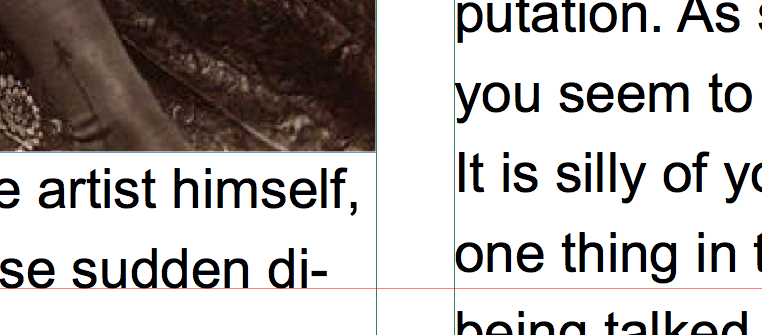
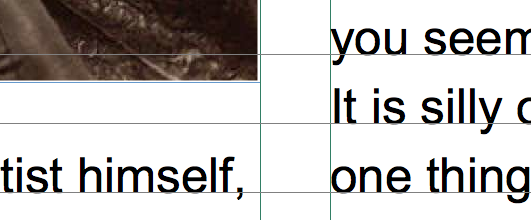
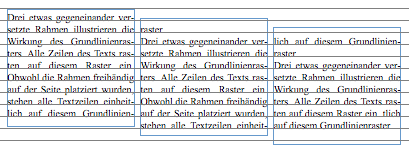
Die Abbildung zeigt drei gegeneinander versetzte Rahmen zeigen die Wirkung des Grundlinienrasters: Alle Textzeilen stehen auf einheitlicher Höhe, unabhängig von der Oberkante des Rahmens.

Wirkung Grundlinienraster
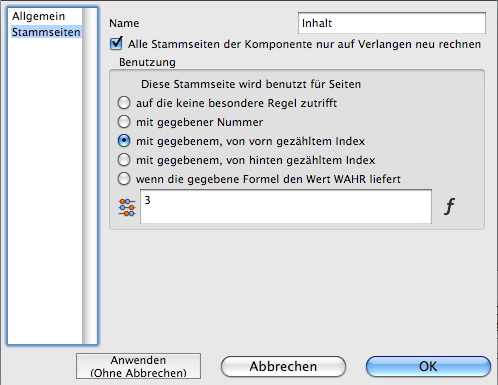
Sind die Stammseiten fertig gestaltet, legt man fest, für welche Seiten im späteren Layout sie zuständig sein sollen. In der Layoutinformation für das Stammlayout kann man für jede Stammseite Regeln festlegen. Ein Doppelklick auf den Reiter über der Stammseite öffnet den Dialog für die entsprechenden Einstellungen.
Die normalen Innenseiten behalten die Voreinstellung »Die Stammseite wird benutzt für Seiten, auf die keine besondere Regel zutrifft«. Für die Sonderseiten legt man konkrete Seitenzahlen fest, entweder gezählt von vorn (Titelblatt) oder von hinten (Rückseite, Impressum).
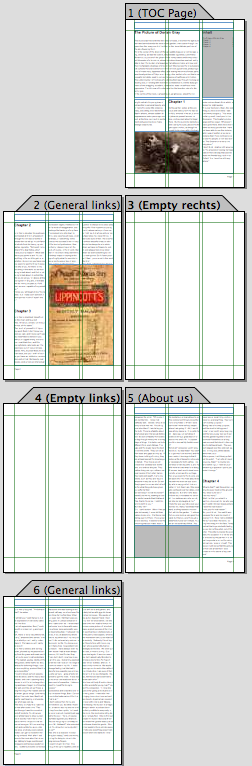
Nun kommt der letzte Schritt: Im Menü »Fenster – Neue Komponente« wird ein Layout angelegt. Im folgenden Dialog wählt man das gerade angelegte Stammlayout aus. In dem Layout, das jetzt im Fenster erscheint, klickt man einen der Spaltenrahmen an und wählt als Inhaltsart »Text« (Menü »Zeichnung – Inhaltsart«). Dieses so vorbereitete Dokument sichert man als Formularblock und kann mit ihm in Zukunft schnell und garantiert einheitlich die Zeitschriften gestalten.